前言
贝塞尔曲线一直是计算机绘图中的重点,我们常见的PhotoShop和Svg图片等和网页上的图片啊之类的就大量使用了贝塞尔曲线。该文使用html5中的Canvas标签,由特点、原理、实例等各个方面深入研究了贝塞尔曲线的应用与意义。
一、基本简介
贝塞尔曲线是应用于二维图形应用程序的数学曲线。曲线的定义有四个点:起始点、终止点(也称锚点)以及两个相互分离的中间点。滑动两个中间点,贝塞尔曲线的形状会发生变化。二十世纪六十年代晚期,PierreBézier应用数学方法为雷诺公司的汽车制造业描绘出了贝塞尔曲线。
二、一些特点
- 有起始点;
- 由连续的控制点{P0,P1,…Pn-1}控制曲线的形状;
- 描绘的线段一般不经过控制点。
三、一个例子
二次贝塞尔曲线

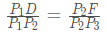
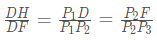
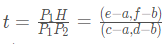
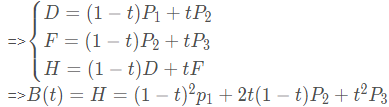
在线段P1P2和P2P3上取得D和F点,使得: , 在链接DF,并在线段DF上找到H点,使得:
, 在链接DF,并在线段DF上找到H点,使得: 。
。
=>D(50,110),F(110,200),H(74,146)
=>得到了一条曲线
=>贝塞尔曲线其实就是一系列点的集合(只要点够多,就越趋近线段)
下面展示一下一个一次,三次,四次,五次贝塞尔曲线的例子:
| 贝塞尔曲线 | 示例 |
|---|---|
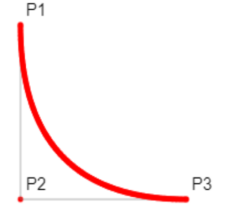
| 一 |  |
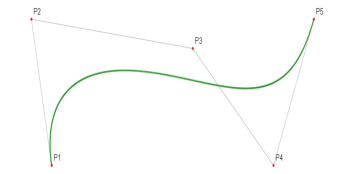
| 三 |  |
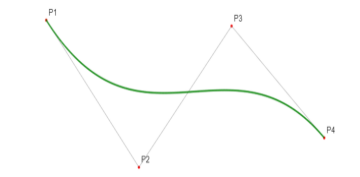
| 四 |  |
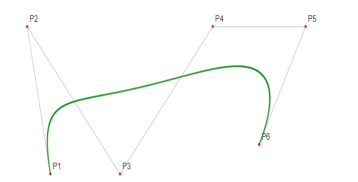
| 五 |  |
相应推导过程与上面二次贝塞尔的一样,只是需要更多步骤。
四、公式推导
给定一个系数 t ∈ [ 0 , 1 ] t \in [0,1]t∈[0,1]。
1、一次贝塞尔曲线
设P1坐标为(a,b),P2坐标为(c,d)
在线段P1P2上取得一点H(e,f),使得: 。
。
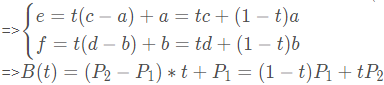
所以一次贝塞尔曲线中各点B ( t ) B(t)B(t)为: 。
。
2、二次贝塞尔曲线
由例子部分内容及一次贝塞尔曲线公式:
同理可得三次,四次,五次贝塞尔曲线公式:
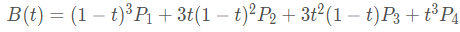
3、三次贝塞尔曲线

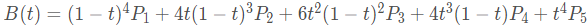
4、四次贝塞尔曲线

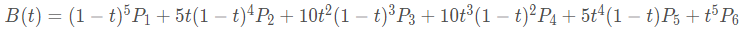
5、五次贝塞尔曲线

由上述几个公式,研究规律,可以发现:
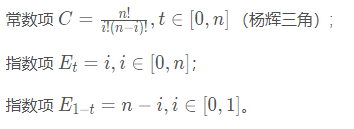
由上述规律,我们得到n阶贝塞尔曲线公式:
一般公式

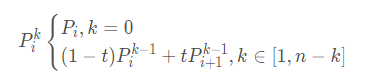
由上述推导过程,可知不管几阶公式都是由一阶公式推导出来的:所以我们可以得到一个递推公式:
五、一些实例
由公式推导的递推公式可知,不管多复杂的贝塞尔曲线,我们都可以拆分成一阶贝塞尔曲线。由此关系,我们在canvas中的曲线逻辑就有一个眉目了,下面是两个用贝塞尔曲线绘制的示意图片(canvas以为我们内置了两个函数quadraticCurveTo和bezierCurveTo,分别代表二次贝塞尔曲线和三次贝塞尔曲线)。
| 类别 | 示例 |
|---|---|
| 头像 |  |
| 小孩 |  |
由此可见,贝塞尔曲线的功能是很强大的,而他的应用也特别广泛,例如PhotoShop软件,SVG图片等等,我们都能看见他们的身影。
上述所有图片项目地址:贝塞尔曲线Demo
一些建议
- 平常绘图等尽量使用2-3阶贝塞尔曲线;
- 超过3阶的曲线尽量降阶为2-3阶贝塞尔曲线;
- 贝塞尔曲线本质上是一系列点的集合,需要大量的计算。
总结
贝塞尔曲线功能强大,应用广泛。我们不仅可以使用它绘制图片,还能应用与各个领域,例如激光切割啊等等。就像实例中展示的那样,使用贝塞尔曲线,我们可以绘制各种各样的图形,为计算机的图形图像技术产生了深远意义上的影响。基于此,贝塞尔曲线具有很高的研究意义,为我们的社会进步和发展注入了一针强心剂。
转自原文链接
